先ほど”jQuery/JavaScriptによる画像リサイズ“というポストをしたばかりなんだけど、もう少しjQueryを使えばキャッシュ回避をしなくてもよくなったので、改めてポストしておく。
改善点
- 余計な画像ダウンロードが必要なくなる
- リサイズをしてから画像表示する
デモ
200pxより大きな画像を、縦横最大200pxに小さくリサイズしてくれる。




確認ブラウザ
確認に使用したブラウザも前ポストと同じ。
■Mac
Firefox 17.0.1
Chrome 23.0.1271.95
Safari 6.0.2
■Windows
IE7, IE8, IE9 (IE7, 8は開発ツールで確認)
Firefox 17.0.1
Chrome 23.0.1271.95 m
Safari 5.1.7
余計な画像ダウンロードが必要なくなる
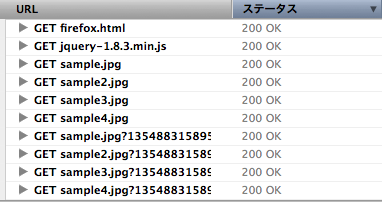
IEのキャッシュ時にonloadが実行されないため、scrのURLにパラメータを追加していたけど、キャッシュがない場合も再度画像がダウンロードされていたため余計な通信を必要としていた。
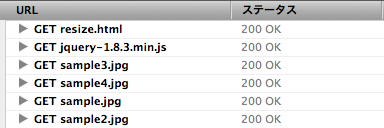
Firebugで確認すると、改善後には余計な画像のロードがないことがわかる。
これで、サーバに優しくなったわけだ。
IEがキャッシュされた画像を使用する場合は、onloadは実行されないけど、すでに画像を読み込み済みのため、jQueryの.width(), .height()で値が取得できることで対応している。
.width(), .height()で値が0の場合はまだ画像が読み込めていない場合だけなのでonload時にリサイズが実行されるようにした。
リサイズをしてから画像表示する
IEの”display: none”時にwidth, heightで画像の幅が取得できなかったため、先に”dispkay: inline”をにしてから画像をリサイズしていた。
この件は、jQueryの.width(), .height()で取得できることが分かったので、感覚通りにリサイズをしてから画像を表示するという順序に変更した。
コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script src="jquery-1.8.3.min.js"></script>
<script>
function resizeImage(elem, size){
obj = $(elem);
var width = obj.width();
var height = obj.height();
if ( width < size && height < size ){
return;
}
var ratio = width / height;
if ( width > height ){
obj.width(size);
obj.height(size / ratio);
} else {
obj.width(size * ratio);
obj.height(size);
}
}
function resizeAndShow(obj, size){
resizeImage(obj, size);
$(obj).css('display', 'inline');
}
function setResize(obj, size){
if ( $(obj).width() == 0 && $(obj).height() == 0 ){
$(obj).load(function(){
resizeAndShow(obj, size);
});
} else {
resizeAndShow(obj, size);
}
}
$(function(){
$('.resize').each(function(){
var maxSize = 200;
setResize(this, maxSize);
});
});
</script>
<style>
.resize {
display: none;
}
</style>
<title>jQueryによる画像リサイズ</title>
</head>
<body>
<img class="resize" src="images/sample.jpg">
<img class="resize" src="images/sample2.jpg">
<img class="resize" src="images/sample3.jpg">
<img class="resize" src="images/sample4.jpg">
</body>
</html>
やっぱり
クロスブラウザ問題はできるだけjQueryを使うことで回避した方がよいということを痛感した。
参考記事
jQuery :: 画像を指定サイズにリサイズして表示する [Tipsというかメモ]