最近、jQueryを少しずつ使うようになって、記事をいくつか書いてきたんだけど、せっかくなので実際に動くデモも表示したいと思っていた。
そこで、記事にJavaScriptのコードを入れてみたんだけど、なんだかうまく動かない。。。
記事中の文字はWordPress内でpタグで囲われたり勝手に改行されたりするのが原因らしい。
最初はちょっとあきらめてデモのスクリーンショットを貼ったけれど、なんだか格好悪いので、カスタムフィールドを使ってどうにかしてみた。
JavaScriptは別のjsファイルに書いて記事中ではキックするだけだったら動くんじゃないかとも思うんだけど、デモ用にそれをやるのもなんか変だなぁと思い、カスタムフィールドでできないかやってみたら意外に簡単にできた。
JavaScriptを埋め込んでみた記事
jQueryでブログ貼り付け用にHTMLコードをエスケープする
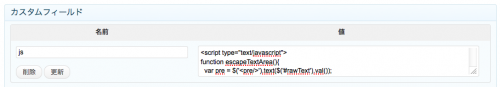
カスタムフィールドの名前を「js」にして値にJavaScriptのコードを入力する。

あとは使用しているテーマの個別記事テンプレートsingle.phpの出力したい場所にget_post_metaを挿入すれば良い。ただし、WordPressループ内で使用する必要がある。
以下は記事の後ろにJavaScriptのコードを配置する場合の例。
<div class="textBody"> <?php nsd_the_content(); ?> <?php echo get_post_meta($post->ID, 'js', true); ?> </div>
こうすることでWordPressやプラグインで勝手に整形されることなく、入力されたJavaScriptがHTML内に表示されるようになる。
この方法を使えば、こんな感じで記事毎にJavaScriptのデモを表示できる。
WordPressのカスタムフィールド周りの詳細についてはWikiを参照のこと。
カスタムフィールドの使い方 – WordPress Codex 日本語版
ここではとりあえず、記事の後ろに出力したけれども前に出力したい場合は
カスタムフィールドの名前を変更したりすればとりあえずはやりたいことができると思う。
